Verktyg för frontend-utveckling av interaktiva appar

På Fastdev har vi många kunder med olika projekt och varierande uppdrag. Ibland är de tidskrävande och komplexa, men aldrig tråkiga! Som utvecklare arbetar jag ständigt med utmanande och stimulerande projekt – och det är precis det jag gillar.
En av anledningarna är att våra projekt ofta består av högst immersiva appar, inte bara enkla paneler med knappar och tabeller, utan snarare hela digitala världar som lyfter användarupplevelsen till en ny nivå. Just nu arbetar jag med en kund inom fastighetsbranschen som skapar interaktiva lösningar för att ge sina användare en tydlig bild av fastigheter – genom 3D-visualisering, interaktiva planritningar och möjligheten att anpassa interiörer.
Som utvecklare har jag alltid varit nyfiken på hur dessa interaktiva appar byggs, vad som får dem att fungera och hur tekniken bakom ser ut. Därför känns det som en dröm att få utveckla just den här typen av interaktiva appar! Här är några av de verktyg vi använder på Fastdev för att skapa interaktiva och avancerade applikationer – och som du förmodligen också kommer att gilla:
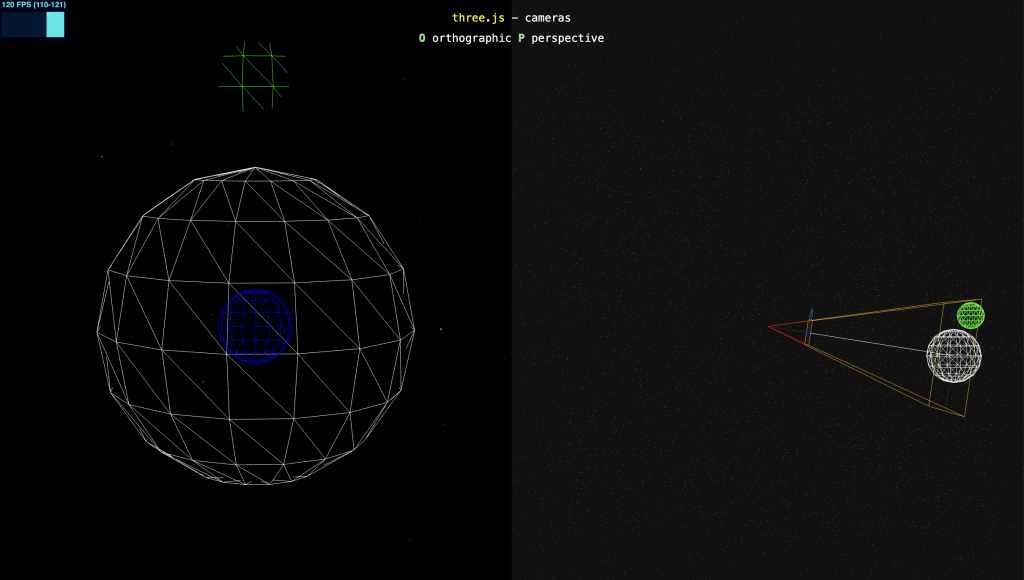
Three.js – Kraftfullt 3D-bibliotek

Three.js är ett open-source bibliotek för att arbeta med 3D-modeller direkt i webbläsaren. Trött på den gråa verkligheten? Skapa din egen färgstarka värld i VR! Vill du hellre kombinera den digitala och den fysiska världen? Three.js har även stöd för Augmented Reality.
Biblioteket bygger på WebGL och använder klientens GPU för att rendera grafik. I våra projekt skapar vi 3D-modeller av fastigheter med hjälp av telemetriska bilder. Även om det inte kräver extrema resurser är det avgörande att kunna anpassa tekniken när vi utvecklar nya funktioner. Här är Three.js oslagbart tack vare sin mångsidighet – den stöder både WebGL och canvas-rendering och erbjuder anpassningsbara shaders och motorer.
En annan fördel är att Three.js, trots att det lanserades 2010, fortfarande aktivt underhålls med ett brett ekosystem av tillägg och plugins. Det är därför vårt förstahandsval för 3D-utveckling.
Konva – Smidig 2D-modellering

Om 3D känns lite överväldigande kan du ta ett steg tillbaka och använda Konva, ett open-source bibliotek för 2D-grafik. Med Konva kan du skapa allt från spel till interaktiva visualiseringar och animeringar.
I våra projekt använder vi Konva exempelvis för att låta användare virtuellt renovera och inreda sina framtida hem, eller för att interagera med planritningar. Det som gör Konva unikt jämfört med liknande bibliotek är dess lagerbaserade struktur, vilket ger oss stor flexibilitet i våra projekt. Dessutom har det inbyggt stöd för populära frontend-ramverk som React och Vue.
D3 – Kraftfulla datavisualiseringar

Om du gillar att analysera data är D3.js rätt val! Det är ett flexibelt och kraftfullt bibliotek för att skapa interaktiva datavisualiseringar, dashboards och diagram.
Vi använder D3.js bland annat för att bygga stora grafer i vårt interna system för fotografhantering. Biblioteket hanterar enorma datamängder med hög prestanda – även i extrema förhållanden (tack vare våra skickliga utvecklare, såklart!).
Precis som våra andra favoritverktyg är D3 mycket anpassningsbart, vilket gör det till en ovärderlig resurs när vi skapar dynamiska och datadrivna gränssnitt.
Bonus: Matematik – Den osynliga hjälten

Oavsett hur mycket vi försöker undvika det, är matematik en nyckelkomponent i de flesta interaktiva appar. Vektorer, matriser, vinklar och trigonometri är grundläggande koncept inom 3D-modellering.
Visst går det att bygga enklare applikationer utan avancerad matematik, men en djupare förståelse ger större frihet, bättre prestanda och fler möjligheter att skapa riktigt avancerade lösningar. Och för dig som är ny på området finns det såklart bibliotek som kan hjälpa till med de mer repetitiva beräkningarna.
Sammanfattning – interaktiva appar
Detta är en översikt över de tekniker vi använder för att skapa engagerande användarupplevelser och hjälpa våra kunder att maximera sin affärsnytta (och ja, vi har väldigt kul på vägen!).
Hoppas du fick med dig något nytt! Har du egna tips, erfarenheter eller favoritverktyg? Dela gärna med dig!
Har du ett projekt i åtanke? Låt oss förverkliga din idé – kontakta oss här!

Författare/ Egor S. / Utvecklare